
Seaworld TurtleLink
Local Projects
2011
Concept, Interaction Design & Prototyping
I created wireframes, motion studies, did content research on sea turtles, and visualized data coordinates for the turtle travel paths.



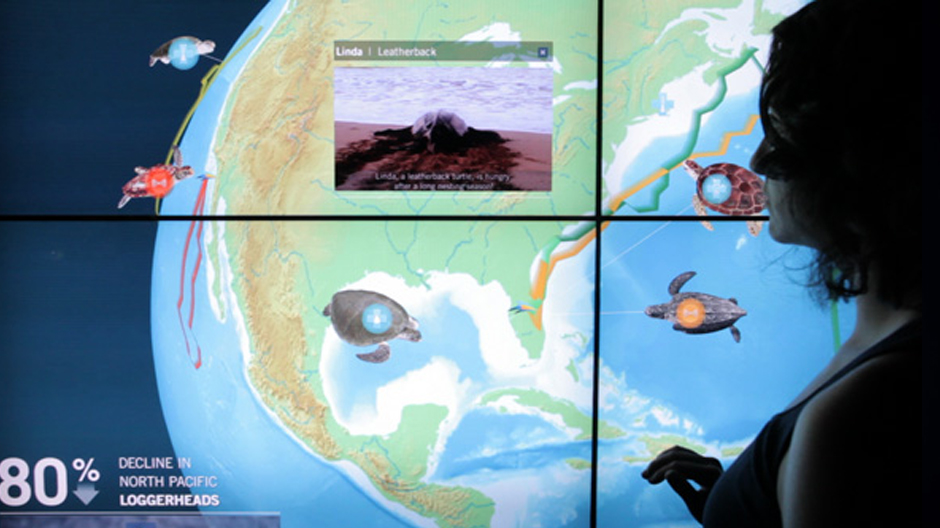
“Turtlelink was revealed in the summer of 2011 as part of the grand opening of Turtle Reef, an interactive exhibit hall devoted to sea turtles at SeaWorld San Diego. We worked closely with SeaWorld’s science and education staff to create this 92-inch wall that provides young visitors with an interactive space for exploration and learning.
Users navigate the globe to learn about specific turtle species, threats to their environments, and conservation measures that have been initiated by SeaWorld for their protection.
We also created social functionality that allows Seaworld staff to add live tracking coordinates for newly released turtles. These turtle location coordinates are entered by staff in Twitter, instantly pulled into the application and mapped to the globe, allowing visitors to monitor live turtle movements and read up to the minute updates Tweeted by SeaWorld scientists.”
Process Shots
I made a lot of motion studies for this project using Processing and AfterEffects because there were a lot of things that couldn’t be captured in just 2D mockups. Here are two examples.
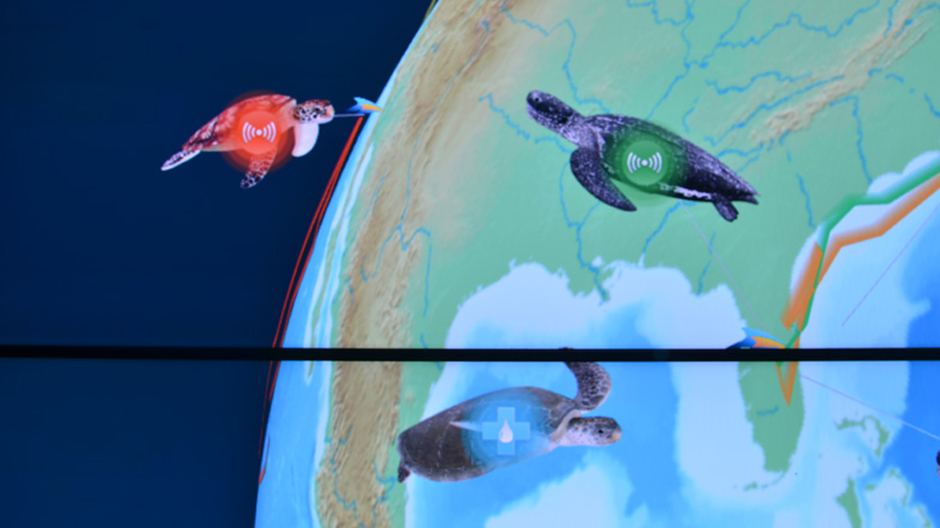
Globe + swimming turtles
How do we do this while allowing people to turn the globe? We had the idea to faintly ‘pin’ the turtles to the globe, and that the globe could be turned, but would then ease back to its original location.
3D to 2D motion transition
When you tap on a turtle, it reveals a video clip showing the turtle. The video doesn’t just appear, but rather the turtle animates into a pose that is similar to the frame in the video.