Star Wars: Tales From the Galaxy's Edge
ILMxLAB
2020-2021
UI Lead
"Star Wars: Tales from the Galaxy's Edge is an action-adventure virtual reality experience from ILMxLAB that lets you travel across the galaxy to the planet of Batuu and live out your own unforgettable story."
ILMxLAB Experience Launch Page
As the UI Lead, I was responsible for end-to-end design for all in-game UI features. Menus, typography, icons, AR-in-VR hud elements, custom UI shaders, tutorials, localization, settings, motion graphics. I also designed all the mission progression, challenges, journal, and worked with game designers to untangle the spaghetti of nonlinear story progression. Shipped in Unreal Engine.
I was the first UI/UX designer ever hired at ILM. I shipped all the UI for the first launch in November 2020 in just 5 months, working mostly with the art director, game director, and engineering leads. For our follow-up release 10 months later, I maintained and improved core features and also expanded on augmenting storytelling with more in-world UI.


Achieving "AR in VR"
With so many different mechanics to represent, I championed a philosophy of 'less is more'.
I built an in-world spatial UI system using a collection of shaders with different parameters. The primary goal was to keep it minimal and avoid too many elements visible at a time.
Being selective with these parameters allowed me to create differentiation between game mechanics.
- Distance culling. Most elements were set to only be visible if the player was within 3 meters.
- Overlay. Some elements (like the compass target marker) needed to be visible on top of all geometry.
- Stay constant size in viewframe = scale up the element from a distance.
- Small animations add a lot: fade in on approach or constant rotation.
All-Kit. 'augmented' tool icons appear just when the player presses the joystick. In-world helper icons for puzzles appear at 3 m.
The compass. I removed competing features to make an objective marker that is located in world space at a target point, draws on top of everything, and maintains a minimum size.
In-world shop UI. The credits display animates as the player approaches the counter.
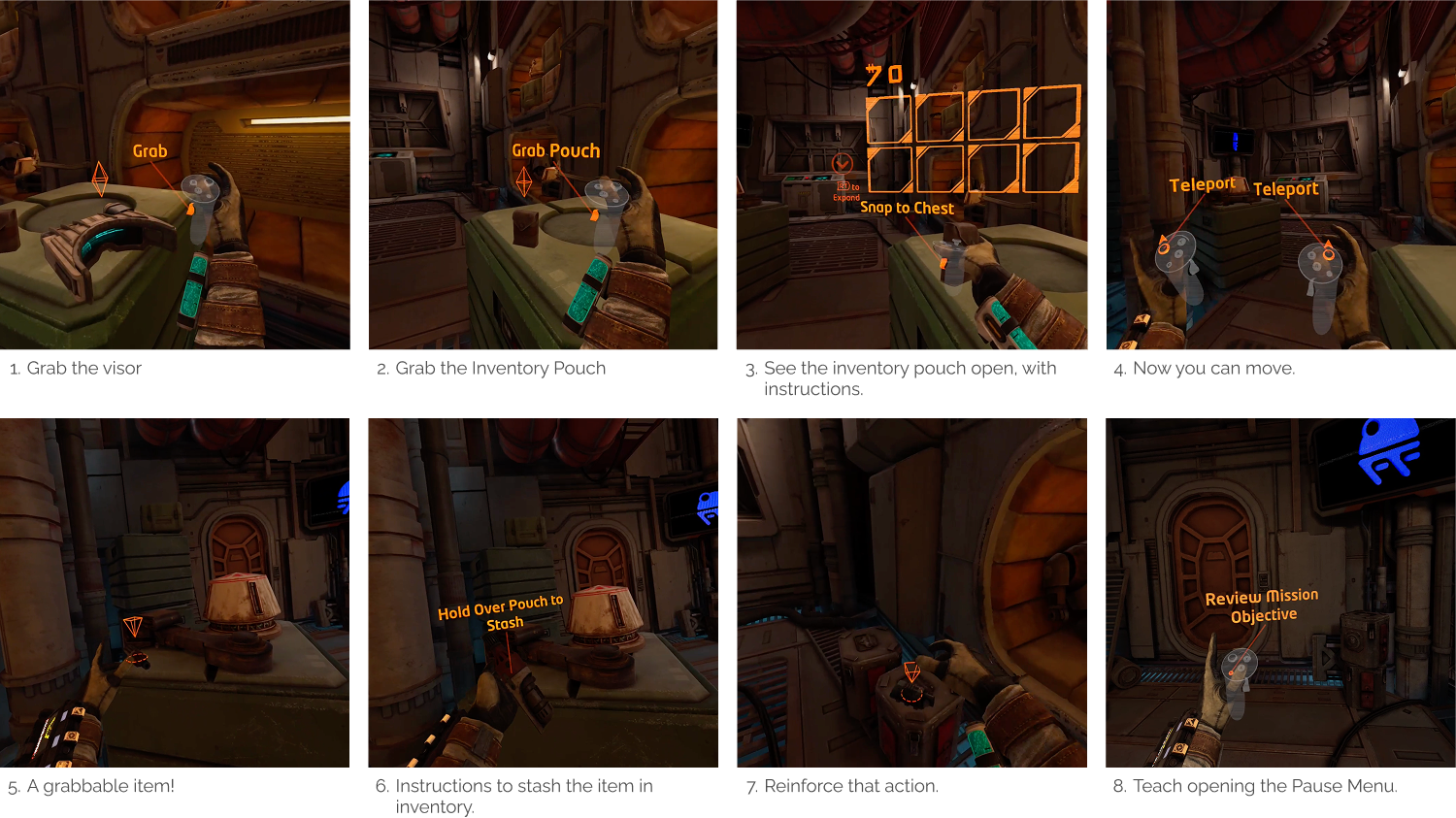
Tutorials
Game mechanics need to be paced out for learning and building your character.
In VR, a lot of common features are stuck to your body, or mapped to controller buttons that you can't see. I recommended that we allow the player to attach each object and have a moment to learn how to use it.
I worked with the level designer and gameplay engineer to build this intro sequence and the 20+ tutorials spread across this level.
The inventory pouch was extra tricky, with a lot of back and forth on where it should be. It's on the chest, so we emphasize it in the beginning, reinforcing the action of picking up an item and stashing it in the pouch.

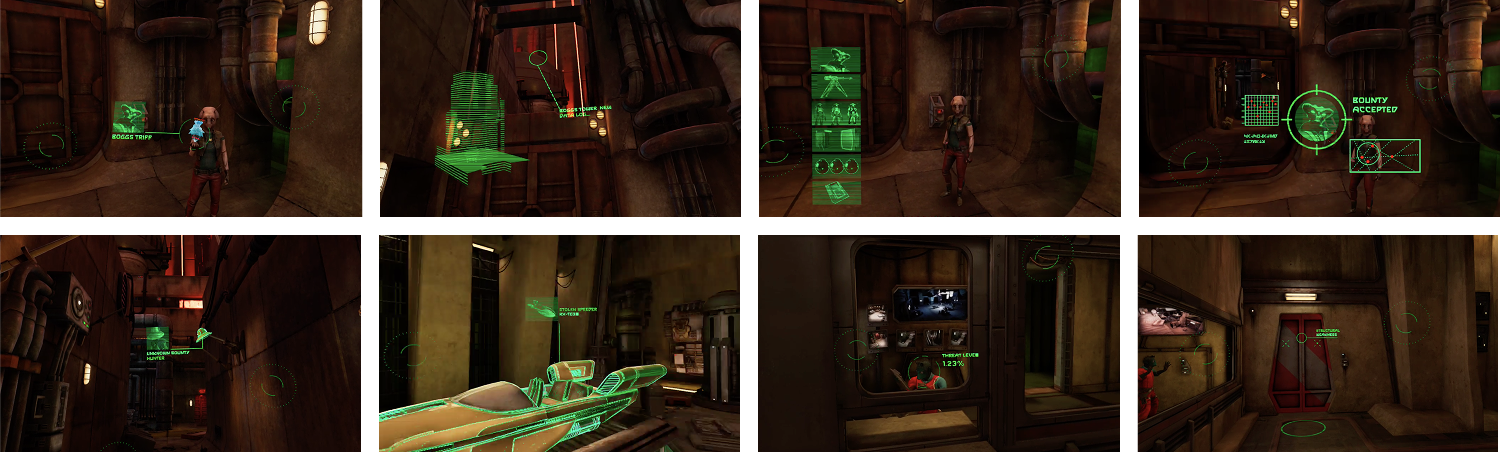
IG88: Being a Droid
I created a unique HUD UI system to give a distinctively assassin droid play experience. The monochrome green and geometric elements reference vintage arcade graphics and real-life military HUD displays.
Working with the script, I created the "scan" feature and corresponding Aurebesh translation animation to punctuate jokes and plot themes.
Small details like the audio bars, rotating targeting reticles, and hmd-oriented scanlines are subtle special touches to give that "being inside a droid" experience.
To keep those draw calls performant, I animated all motion graphics with meshes and shaders using timeline nodes in Unreal.
Play it, it's super fun in VR.