
Coding Land [working title]
2020
Product Concept
A platform for kids to learn, build, and share creations with code, using RPG game mechanics to encourage lesson progression.
Inspired by the kids I met while working at Hack, I saw that kids are motivated to learn coding, but there is a huge gap between learning a bit of Scratch and learning enough code to achieve their ideas.
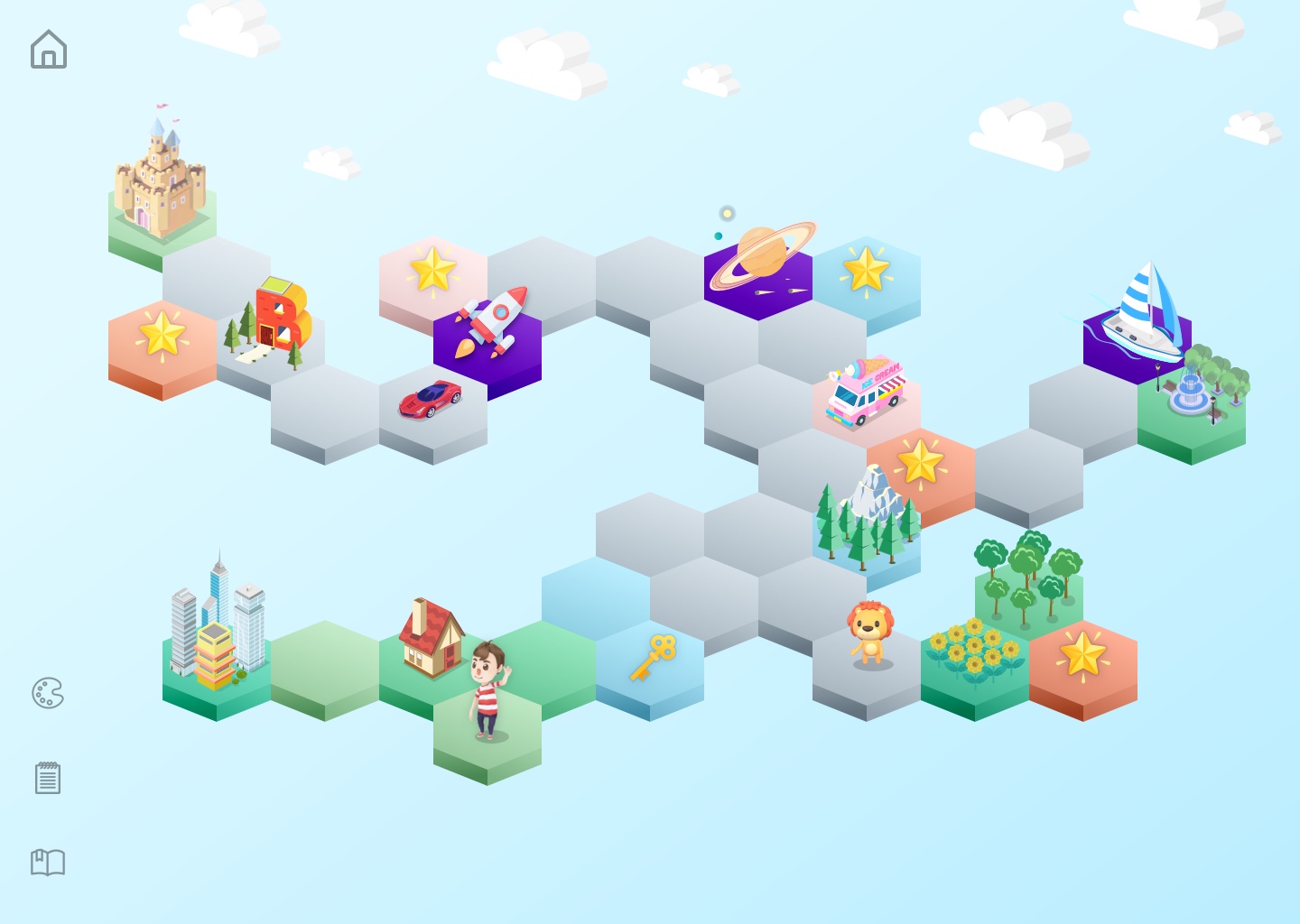
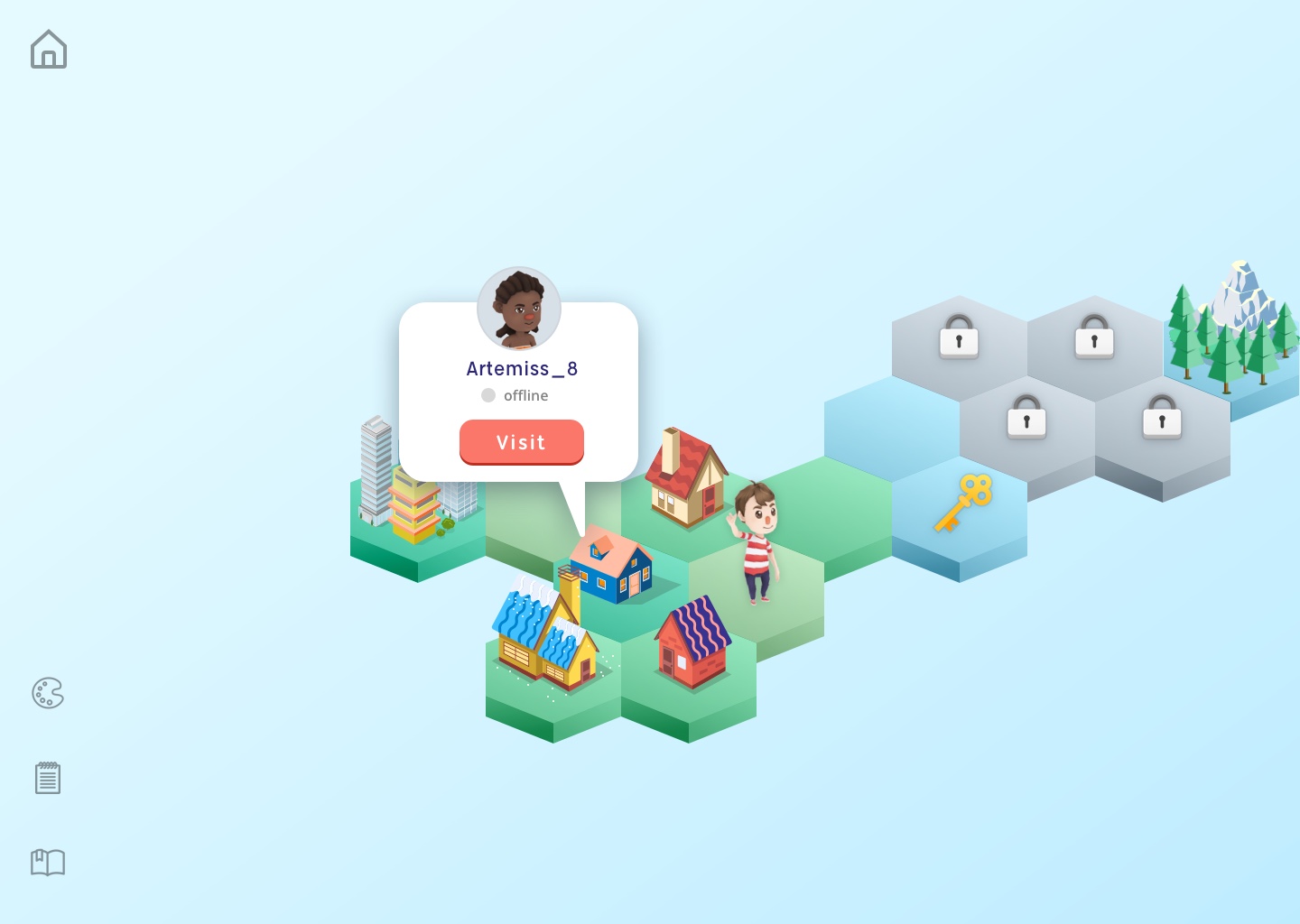
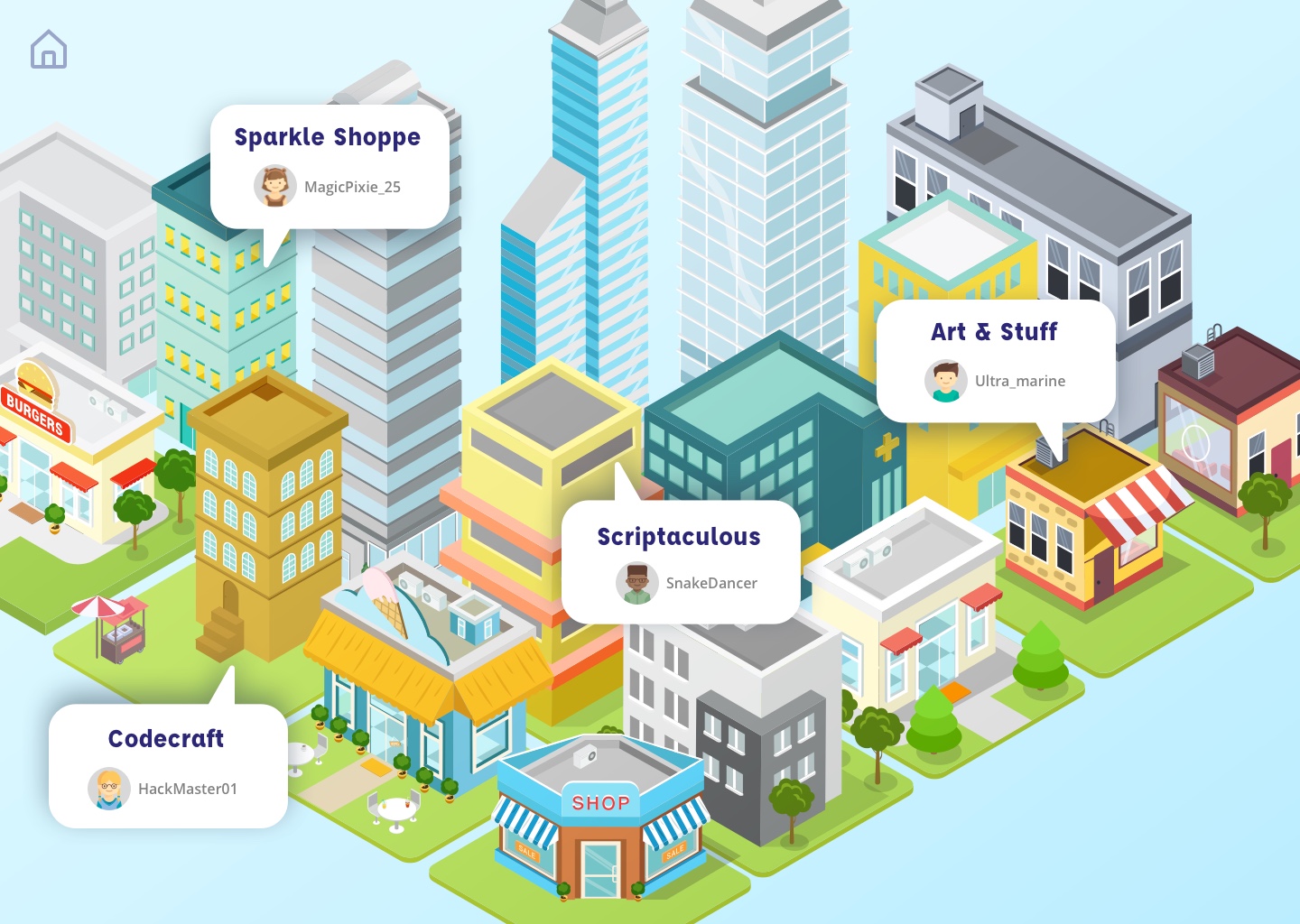
The familiar gradually unlocking map is perfect for pacing out discrete coding concepts and more challenging goals.
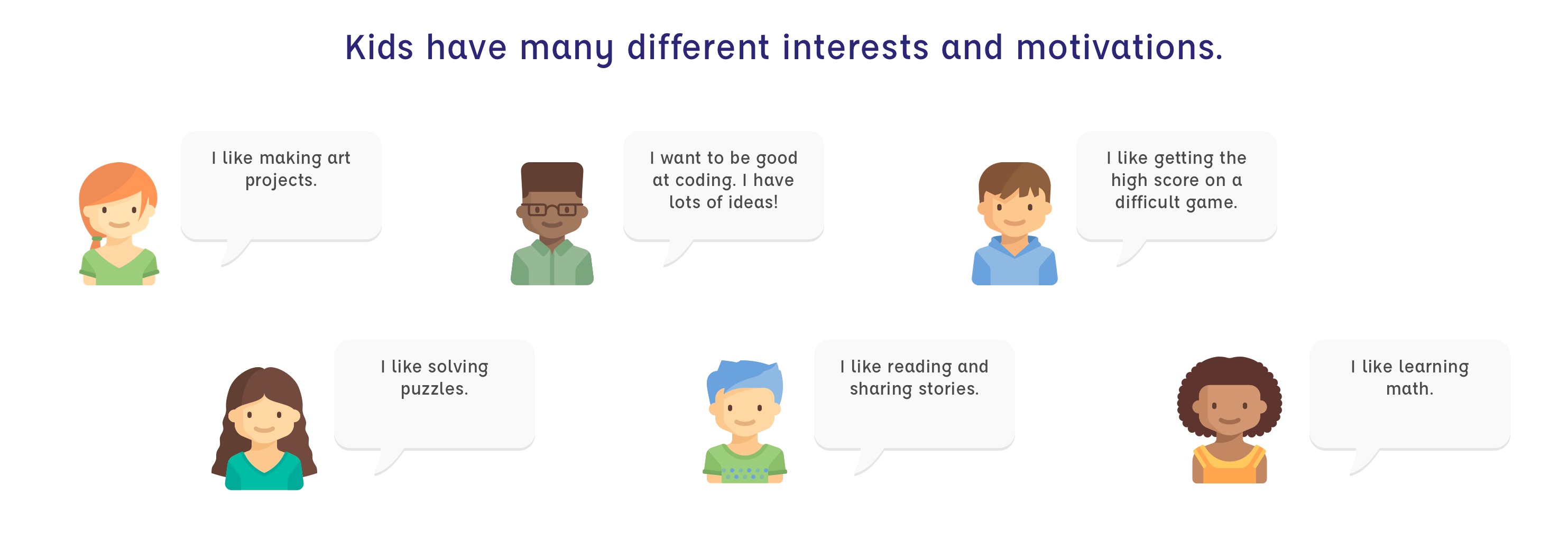
Side quests, NPCs, customizing a character, and inventory are great for allowing kids to explore and choose their style of learning.
(All art assets are placeholder.)


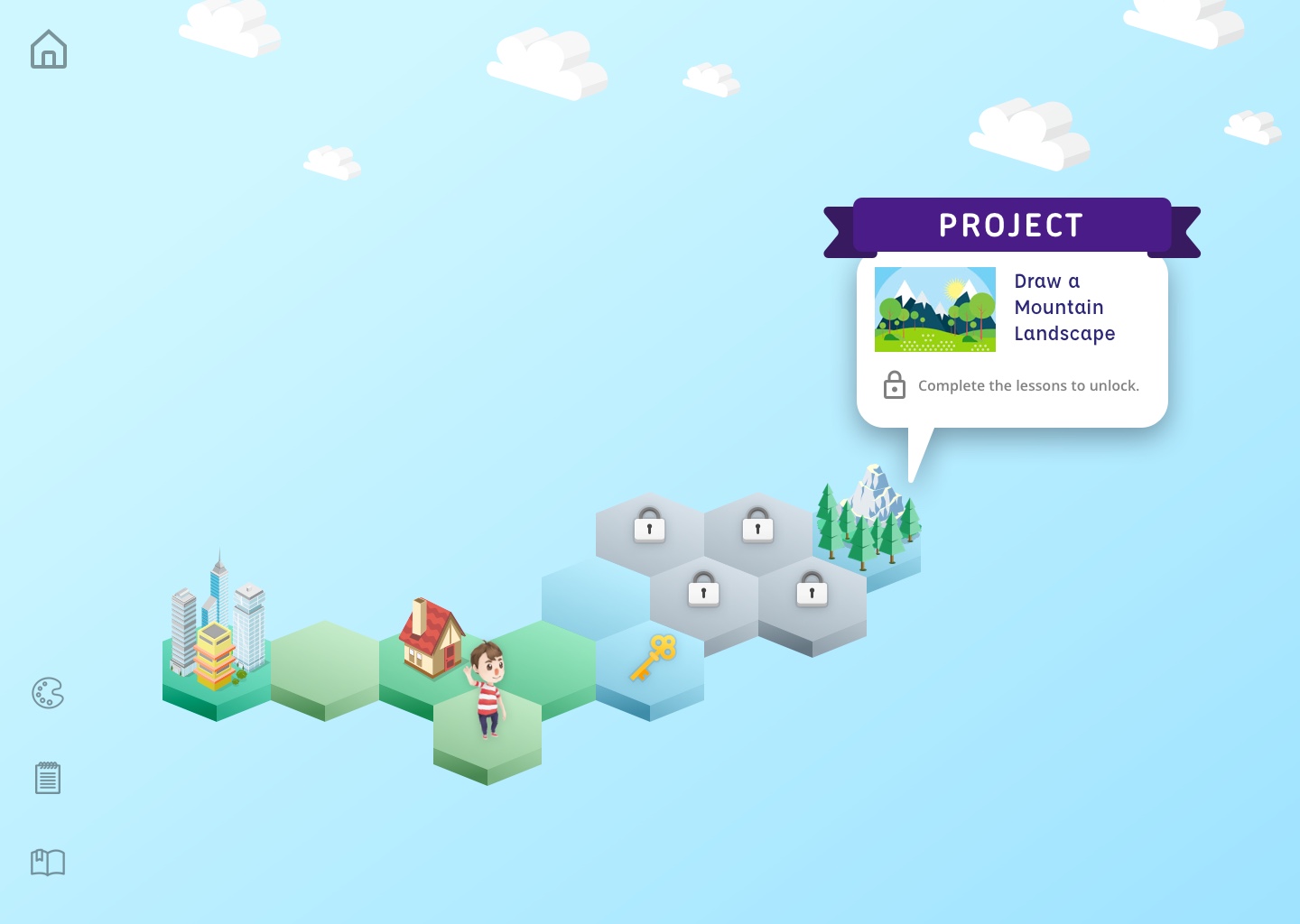
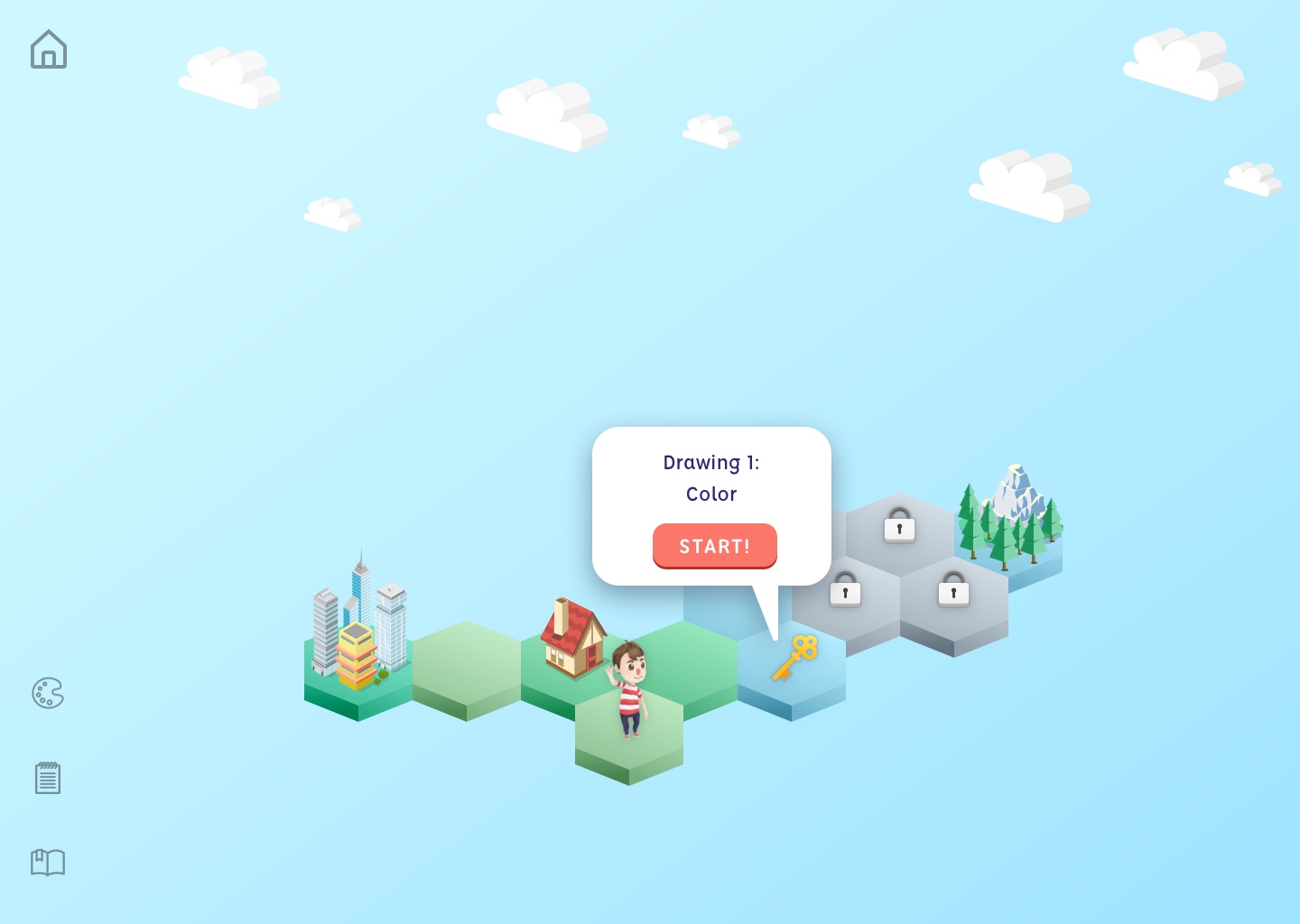
Lessons lead to a more ambitious project to unlock. The map serves as motivation, as well as spatially organizes related coding concepts.
Certain concepts need to be learned before others, but the map also allows freedom. You can choose to go to the next lesson, or choose to play a challenge game.
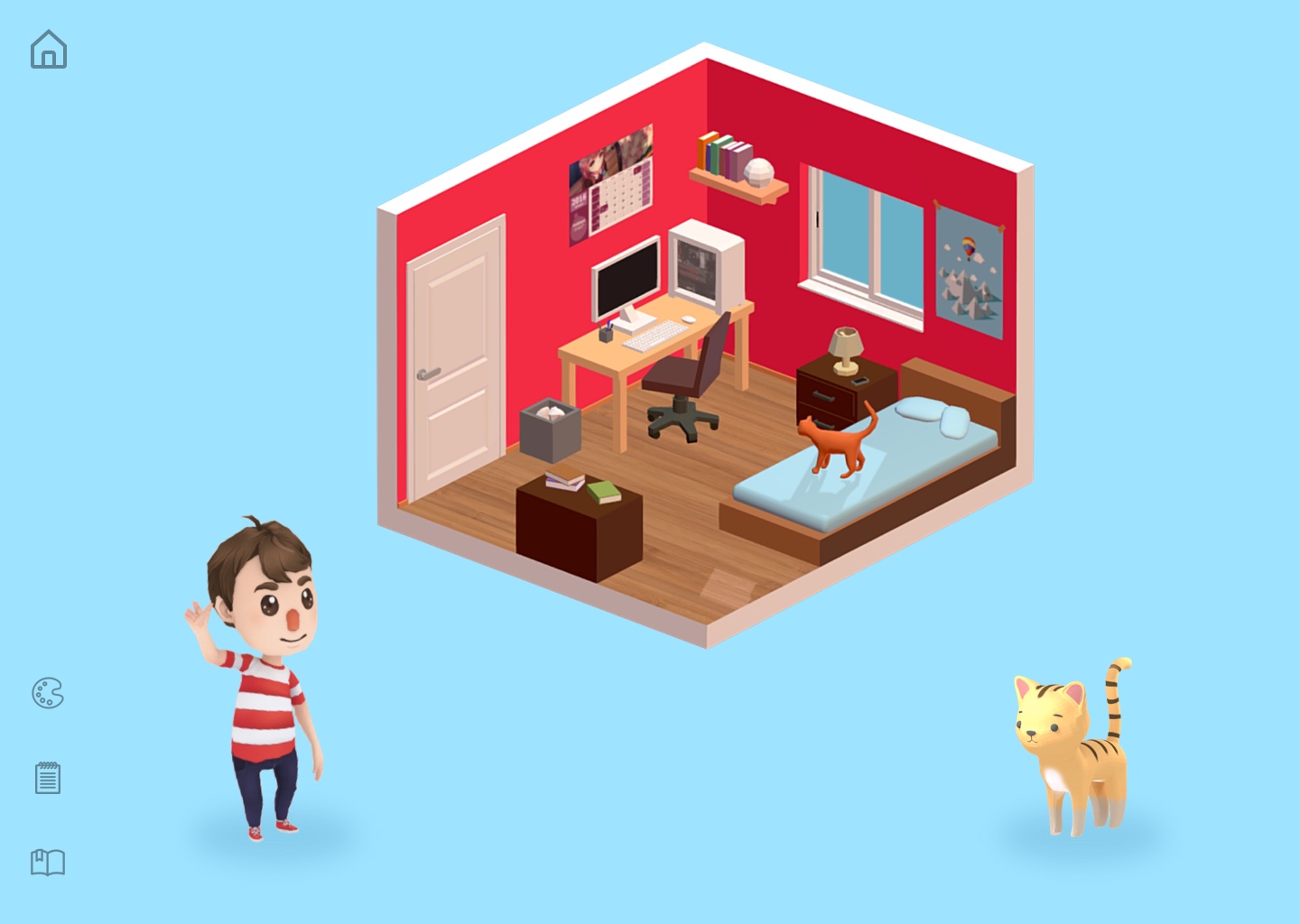
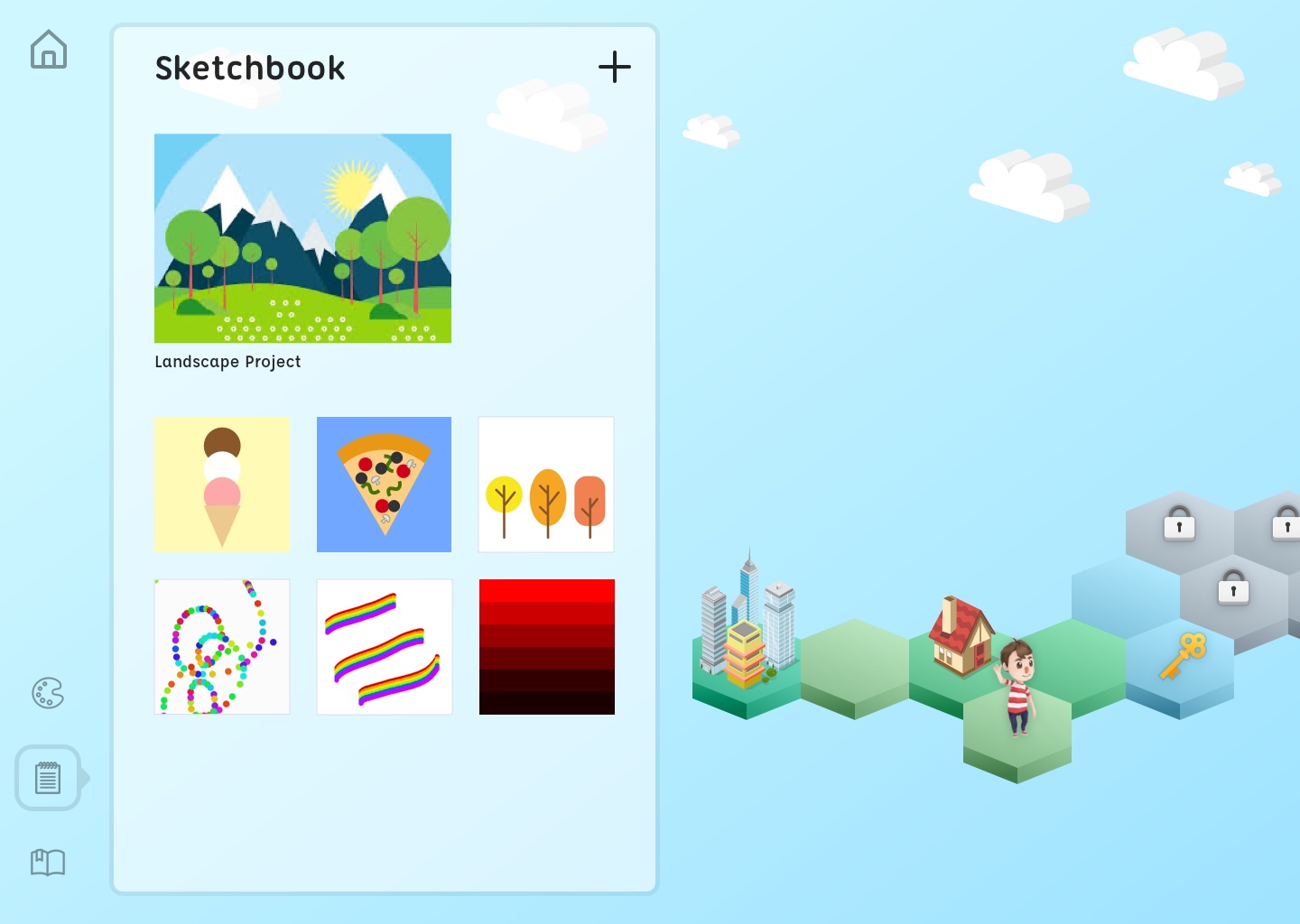
The map also holds navigation for places like the player's custom home, shop, and marketplace.



Players can dress their avatar, decorate their home space, and adopt a pet. Completing lessons and challenges grants you special items.

Players can add their friends' home tiles to their map and make their own little town.

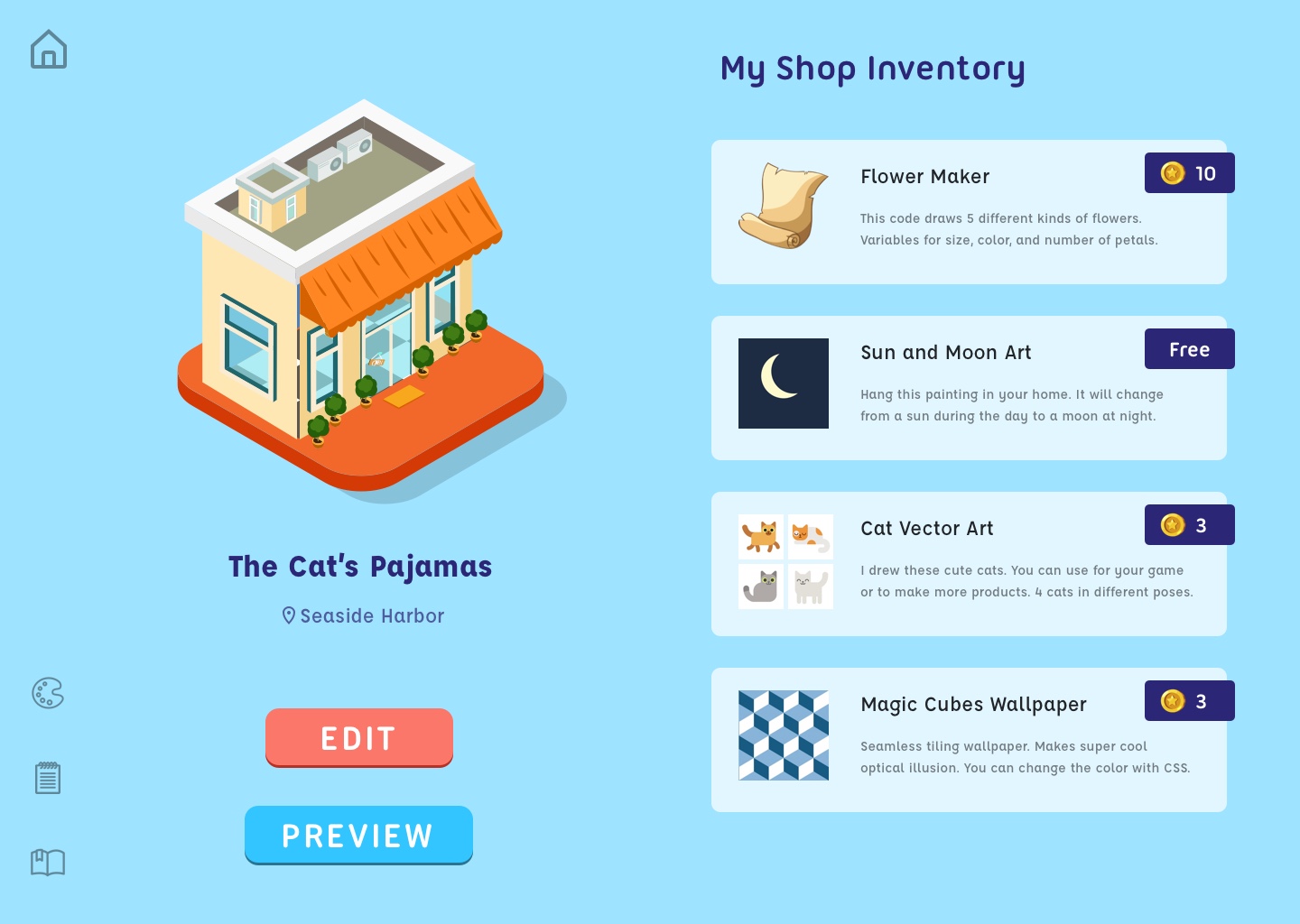
Players can make a shop, and make things to sell. This is also a great way to learn about economics.

With thoughtful design and management, a marketplace encourages an active community of kids coding, sharing, and making.

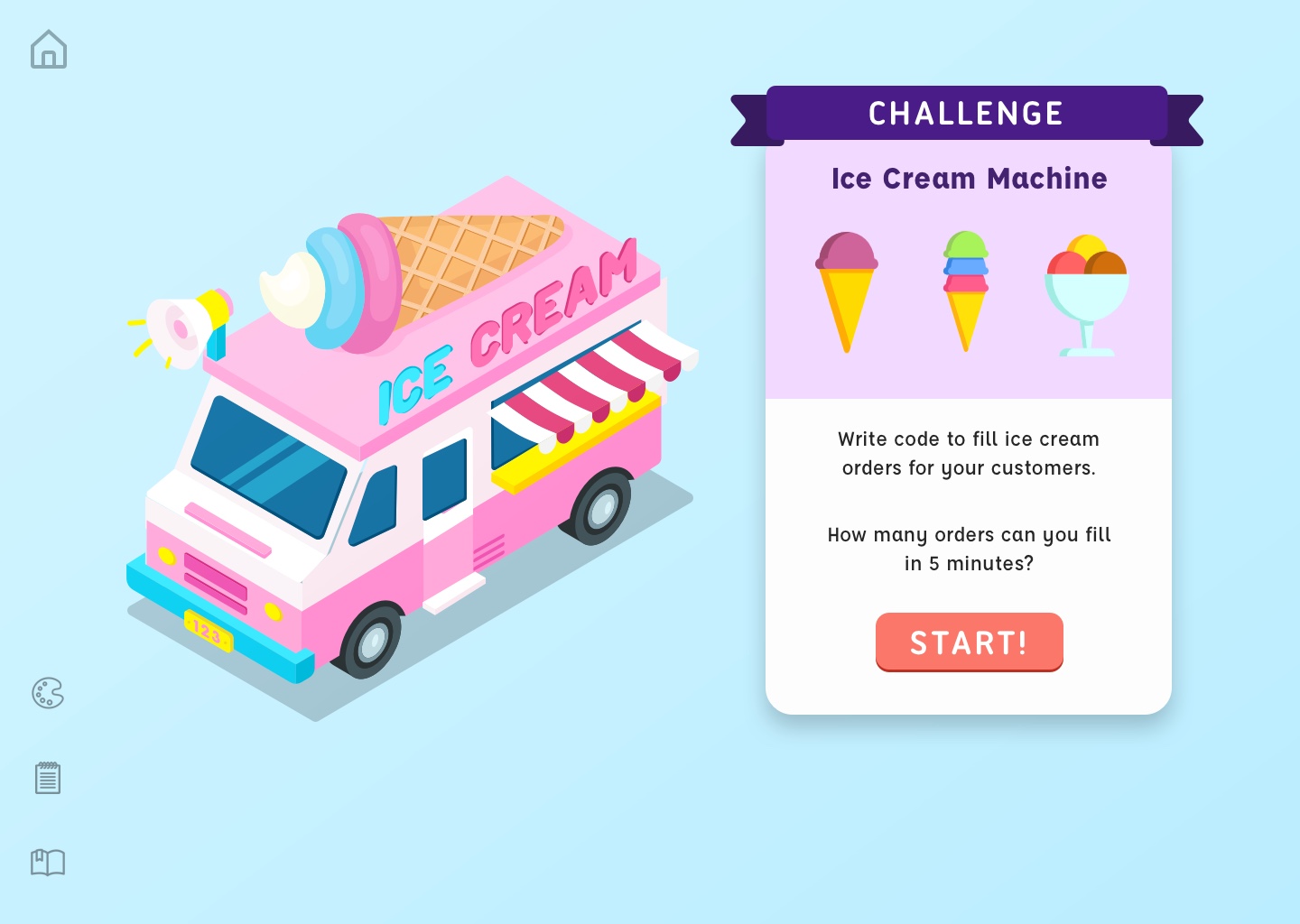
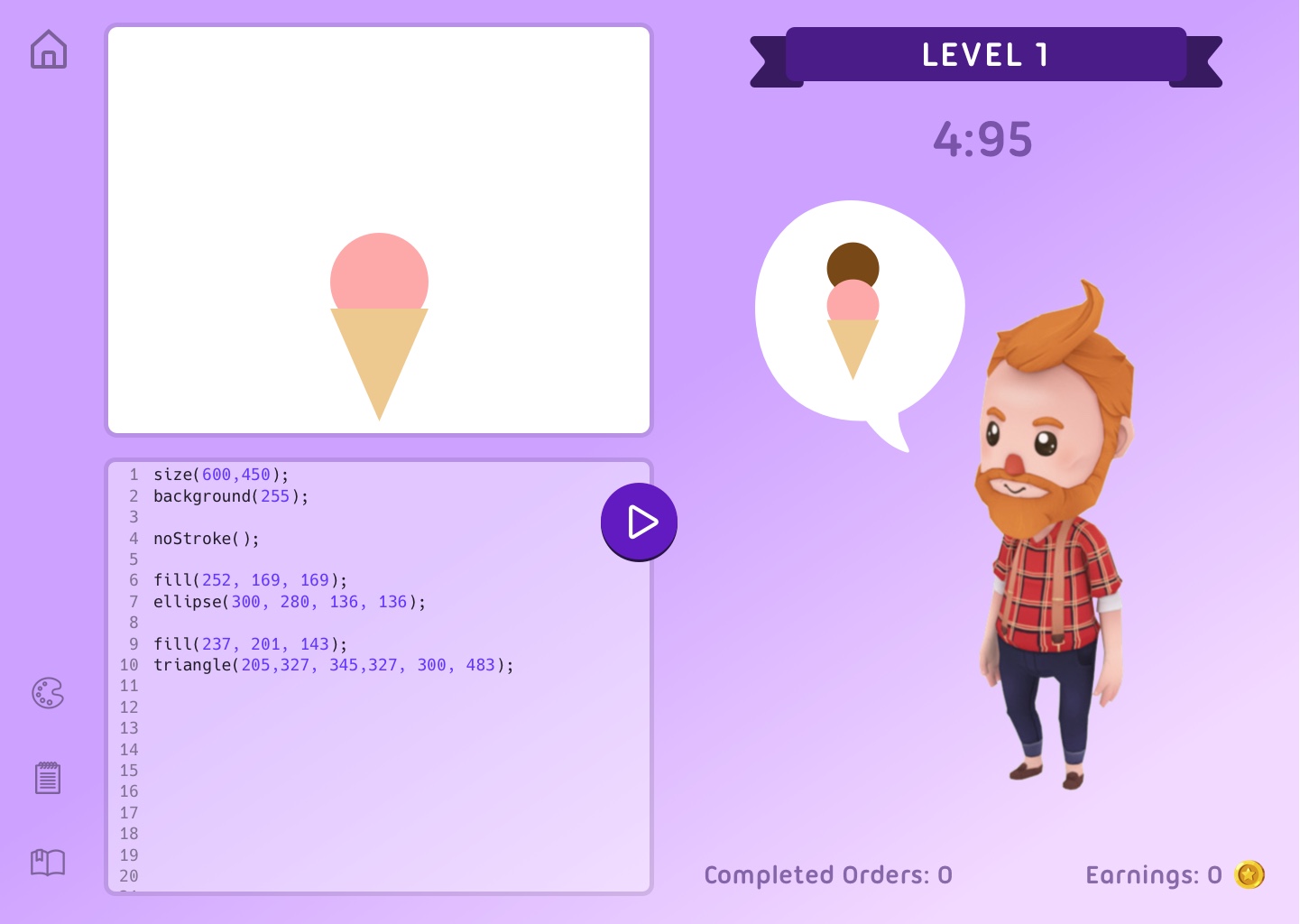
Challenge Games are designed to inspire players to figure out creative code solutions to beat the high score.

This game may seem simple, but you soon realize you won't fill many orders if you type the code manually every time. There's many ways to really speed things up! Hint: You can keep coding even when the game isn't running.


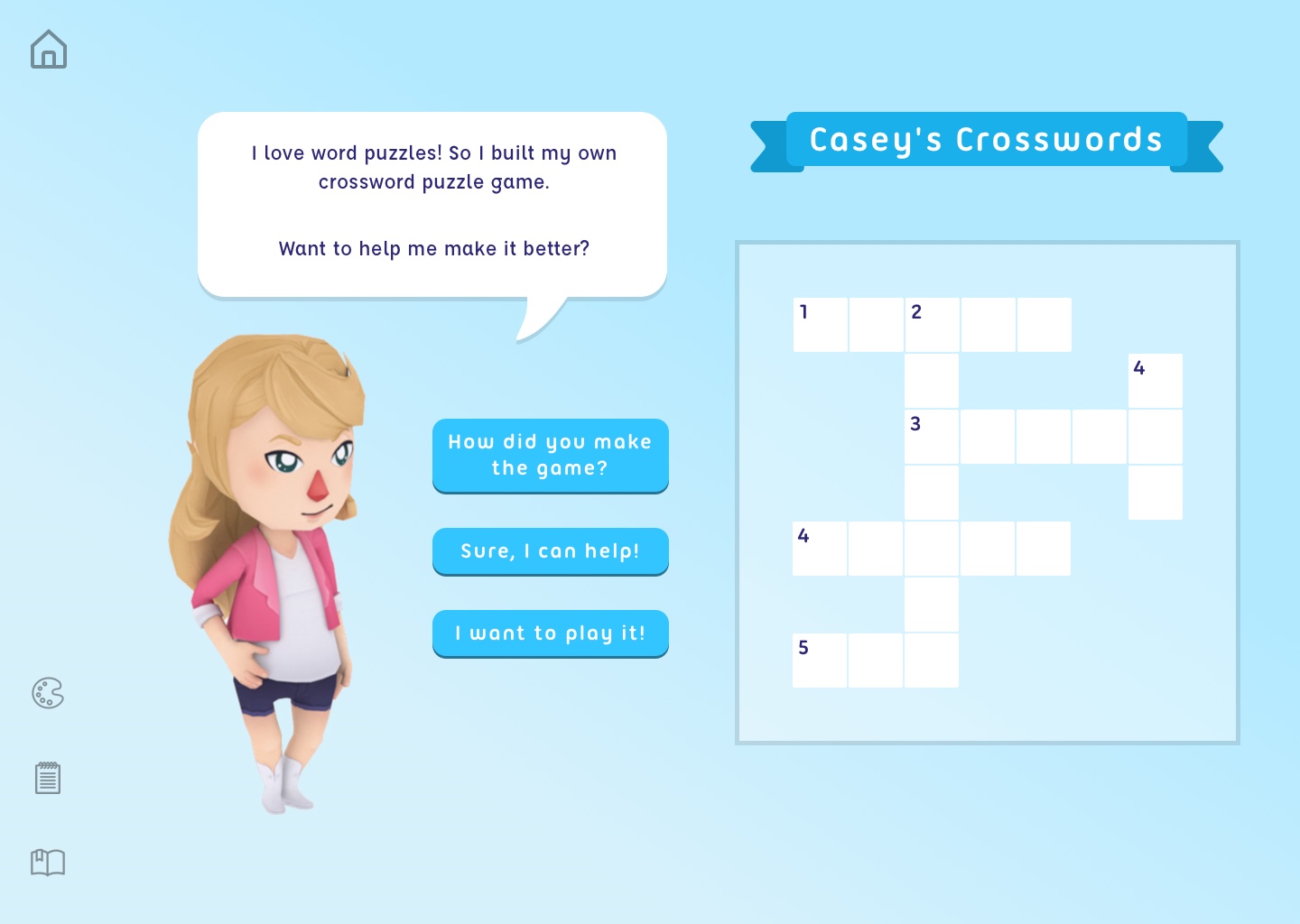
There will be many different types of games and activities to relate coding to a wide range of subjects.
For example, a word puzzle game is a great way to learn string functions and builds writing skills. This can later lead to topics like linguistics or machine learning.

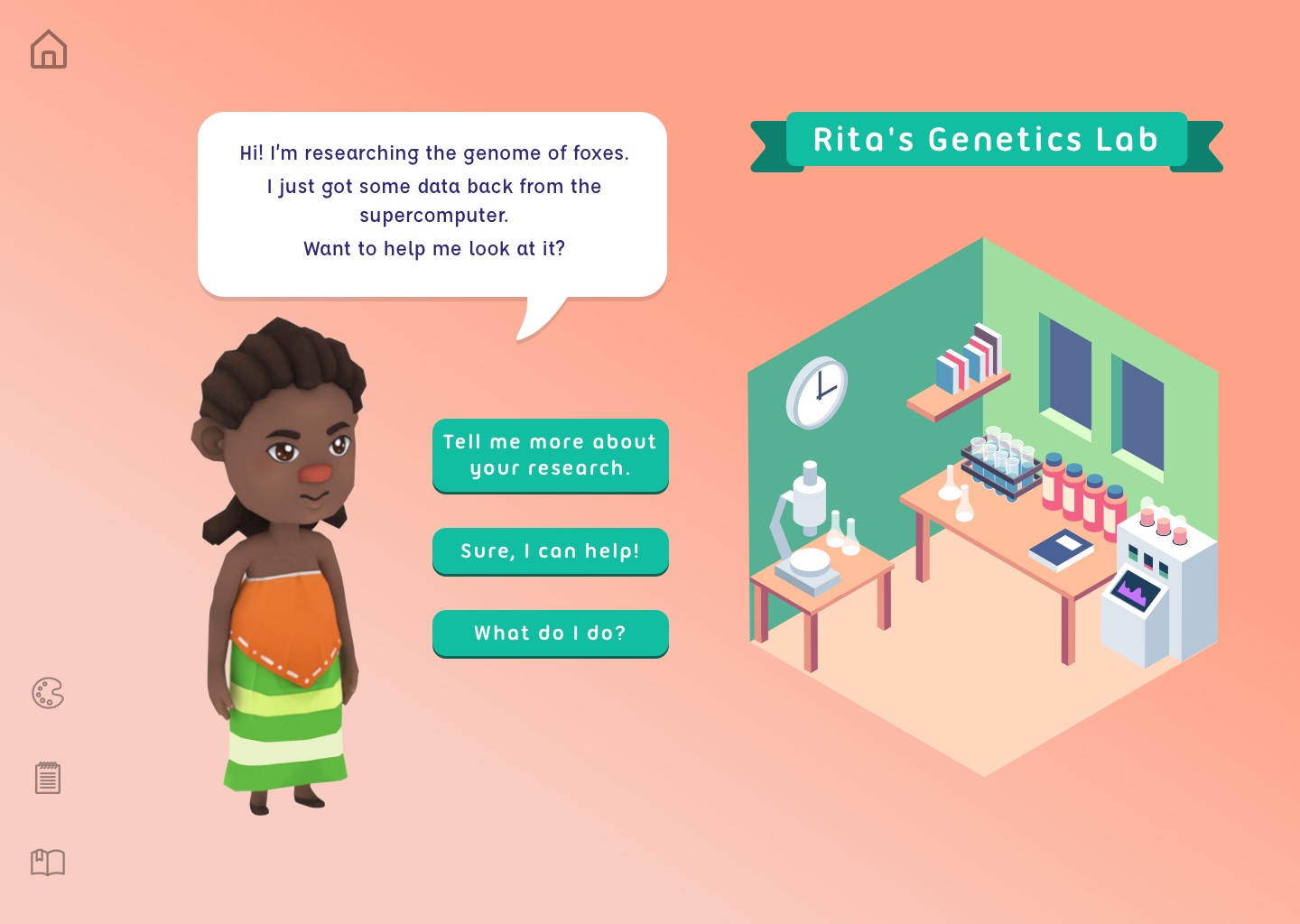
Kids are ambitious. Some kids are more interested in real-world applications than games. We'll make the bridge to real research.

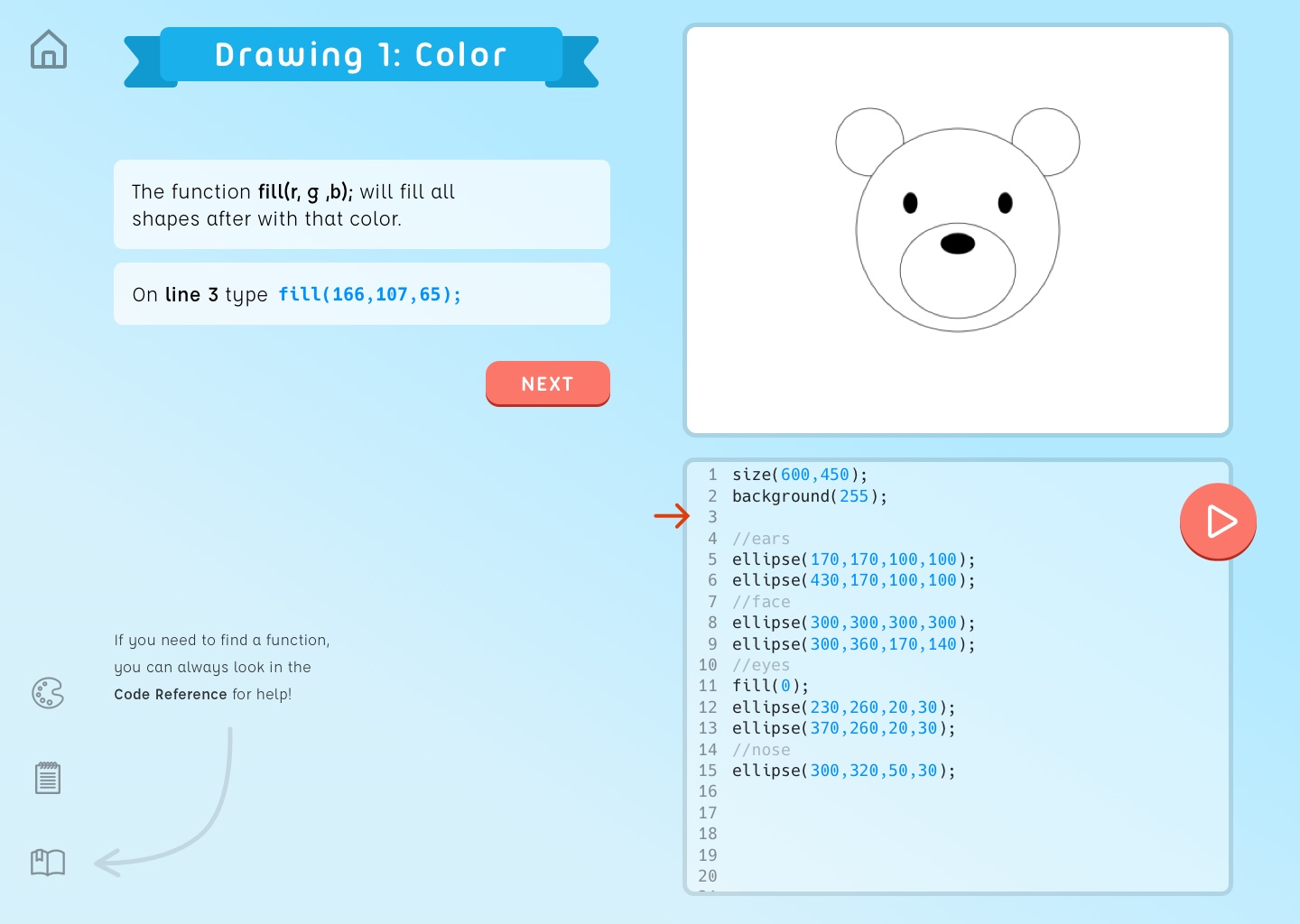
Built-in Creative Tools
The Tool Belt is the dock on the left side of the screen.
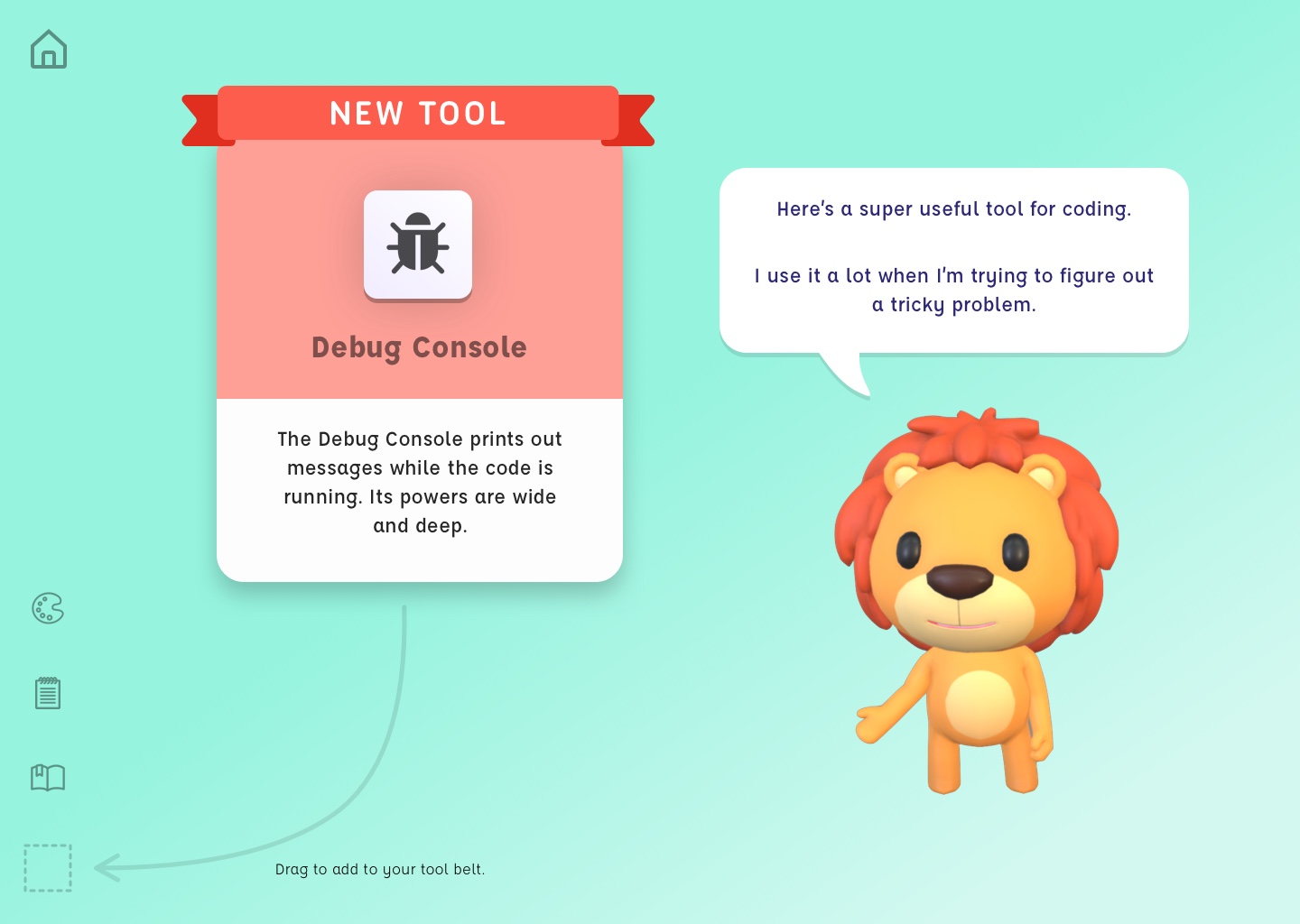
Tools include a Color Picker, Sketchbook, Reference, and Debug Console.
Sketchbook is a minimal coding IDE and project folder. All of your lessons and projects are automatically stored here.

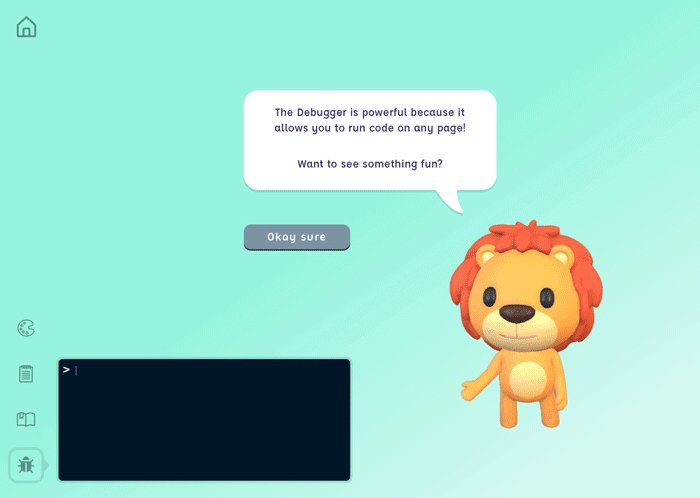
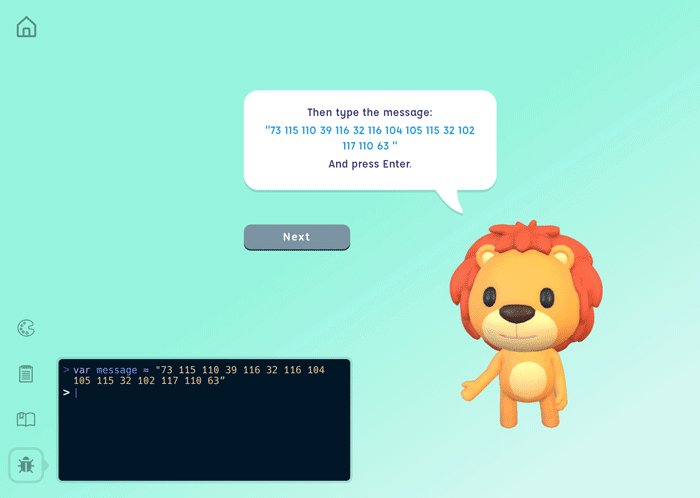
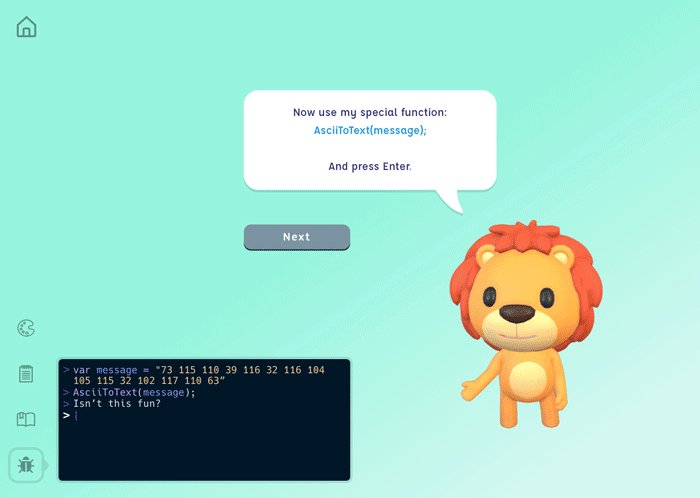
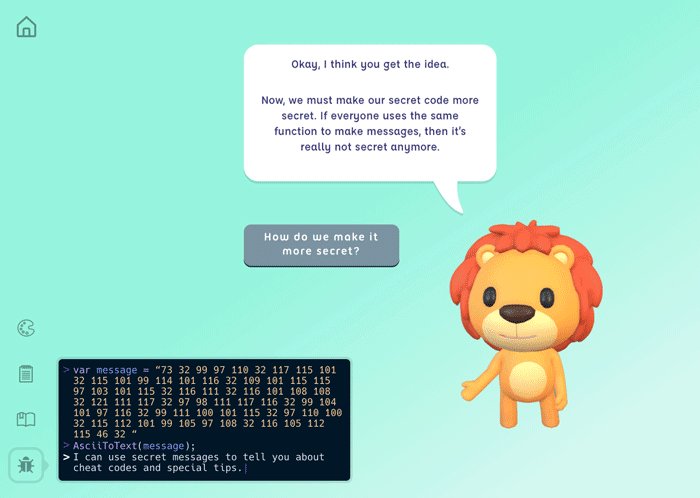
New tools are introduced gradually, so the player can learn how to use them. The Debugger provides an opportunity to teach command-line style coding.

A fun thing: using code to write secret codes! This is actually a great intro lesson on privacy and security.
Some kids love learning command line style coding. It makes them feel like a hacker from the movies.
Credits for assets and stock images:
Isometric Vectors by Vecteezy
Unity Asset Store
Flaticon avatar icons
Low Poly Room by IsaacTheMaverick
Noun Project Icons